Slim33
Гуру форума
Сни́мок экра́на (скри́ншот, скрин или скриншо́т, англ. screenshot) — изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора.
Коллеги, я хочу собрать воедино информацию о том, как создать качественную иллюстрацию к вашему посту на форуме.
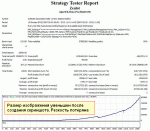
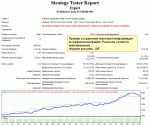
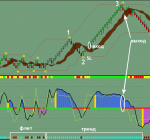
Речь пойдет о специфике создания и размещения на форуме скриншотов с графиков из торгового терминала.
Основной акцент делается не на технические приёмы, а на «правила хорошего тона» при создании иллюстраций для форума.
Очень часто простого скриншота вашего рабочего графика недостаточно для того, чтобы использовать его в качестве иллюстрации.
Неумело созданный скриншот вместо иллюстрации к вашему сообщению превращается в трудноразгадываемый ребус.
Картинку следует специально подготовить для публикации на форуме.
Коллеги, я хочу собрать воедино информацию о том, как создать качественную иллюстрацию к вашему посту на форуме.
Речь пойдет о специфике создания и размещения на форуме скриншотов с графиков из торгового терминала.
Основной акцент делается не на технические приёмы, а на «правила хорошего тона» при создании иллюстраций для форума.
Очень часто простого скриншота вашего рабочего графика недостаточно для того, чтобы использовать его в качестве иллюстрации.
Неумело созданный скриншот вместо иллюстрации к вашему сообщению превращается в трудноразгадываемый ребус.
Картинку следует специально подготовить для публикации на форуме.